今回はUnityの「Shader Graph」を使用して、実際に私が作成した氷マテリアルのレシピを紹介していこうと思います。筆者である私自身、Shaderに関して全くと言っていいほど知識が無いのですが、そんな私でもShader Graphを使えば、ちょっとした表現ができるようになったのでおすすめの機能です。
Shader Graphとは
ざっくりいうと「Shader Graph」とは、「Node」と呼ばれる要素を線で組み合わせ、視覚的にShaderを作成できる機能です。
詳しく知りたい場合は、Unityマニュアルを参照してください。
Shader Graph – Unity マニュアル (unity3d.com)

Shader Graphによる氷マテリアル作成手順
ではここから、Shader Graphを使用した氷マテリアルの作成手順を紹介していきます。
使用環境
今回記事で使用するUnityのバージョンなどは以下の通り。
・Unity 2022.3.31f1
・URP
1.Shader Graphを新規作成する
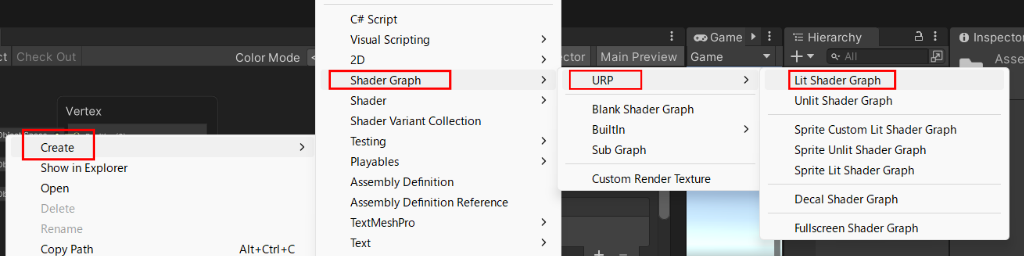
まず最初にShader Graphを新たに作成します。手順はProjectビューの任意の位置にカーソルを合わせ右クリック、その後[Create]⇒[Shader Graph]⇒[URP]⇒[Lit Shader Graph]と選択していきます。

作成したShaderGraphに任意の名前を付けてください。なお記事では「Ice」としました。
作成が終わったら、Project内にShaderGraphのファイルがあるので、それをダブルクリックしてShaderGraphの編集画面を開きましょう。

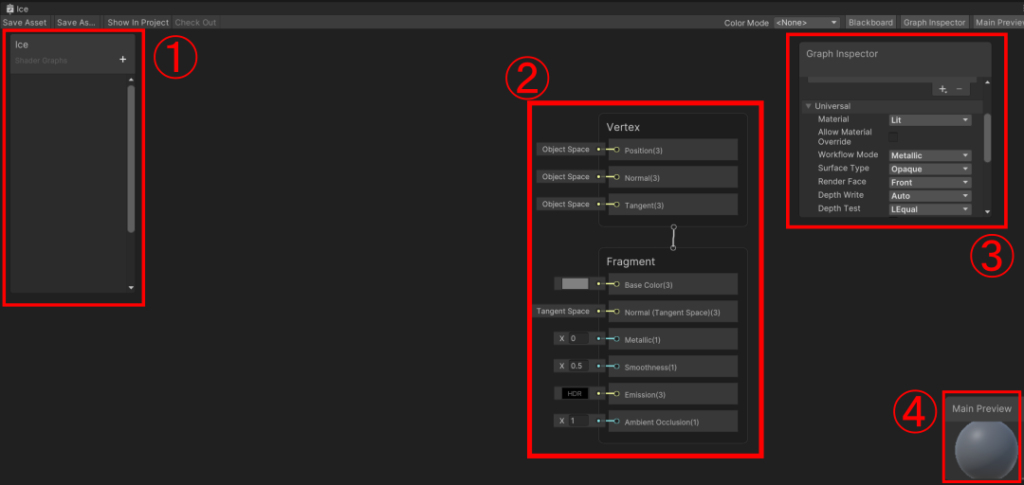
編集画面を開くと、上の画像のようなウィンドウが現れると思います。以下に各ウィンドウの名前と簡単な説明を記載します。
①Blackboard:インスペクタでパラメータ調整に使うプロパティ(変数のようなもの)のリスト
②Master Stack:シェーダーの最終的な見た目の定義、Nodeの終点
③Graph Inspector:各ノードやプロパティの設定を行う画面
④Main Preview:作成しているシェーダーのプレビュー画面
2.Base Color部分のノード作成
いよいよノードを追加してシェーダーを作っていきます。まずはベースとなる色部分の作成です。
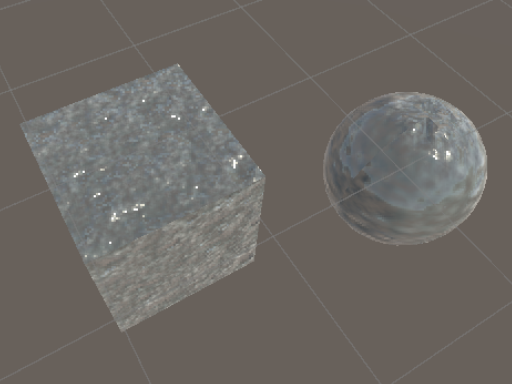
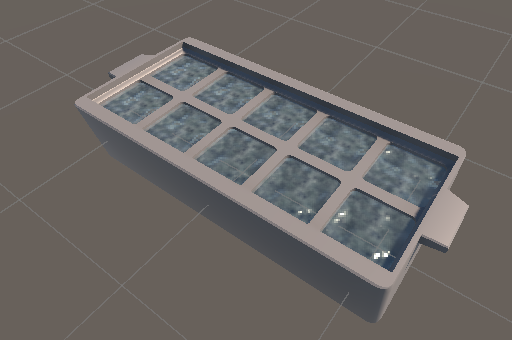
……とその前に、完成品となる氷マテリアルの画像を載せておきます。

なお、記事では各ノードの説明などはあまり行いません。(筆者自身も教えられるほど理解しているわけではないので…)あくまでShader Graphを使えば「初心者でもこういった表現ができるよ~」という参考程度にとどめていただけると幸いです。
もし詳しく各ノードのはたらきについて知りたい場合はUnityマニュアルなどを参照してください。
・使用するノードを追加
まずは、ベースカラー部分に使用するノードを作っていきます。Shader Graphの編集画面で右クリック⇒[Create Node]を選択すると以下の画像のようなウィンドウが表示されます。

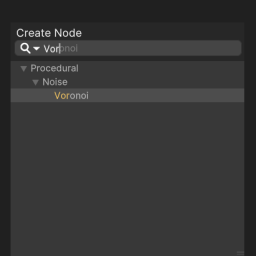
ウィンドウが表示されたら、試しに上部の検索窓に「Voronoi」と入力しましょう。一応”Vor”辺りまで入力すれば候補に挙がってくるはずです。

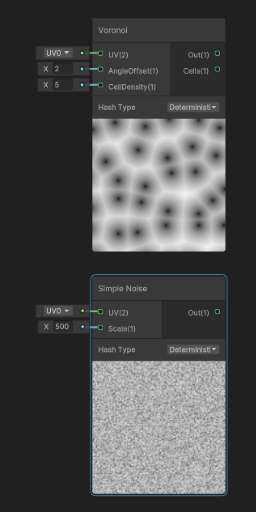
Enterキーを押して作成しましょう。さらにこれと同様の手順で「Simple Noise」ノードも追加してみましょう。追加すると以下のように、二つのノードが編集画面に表示されているはずです。

このようにノードは[Create Node]ウィンドウを開き、検索窓に使用するノード名を入力して追加していきます。
ノードの追加方法はわかったと思うので、今の要領であと
・Tiling And Offset
・Multiply (※二つ作成してください)
・Fresnel Effect
・Lerp
を追加しましょう。
・追加したノードの配置を整える
編集画面に追加されたノードの配置を変える方法は、移動させたいノードをクリックしたまま配置したい場所までドラッグするだけです。
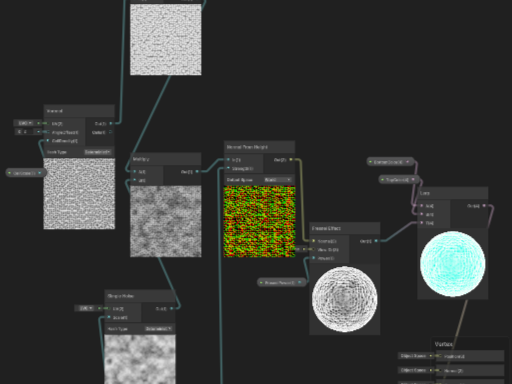
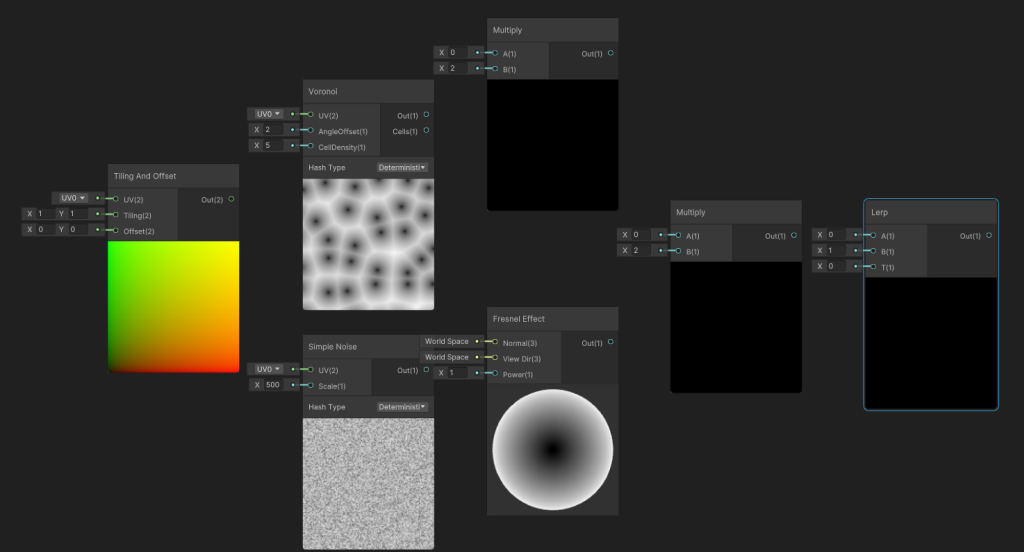
すべて追加し終わったら、各ノードを以下のような感じで配置しましょう。

これでベースカラー部分で使用するノードは用意できました。
3.BaseColor以外の部分のノードを追加
せっかくなので、ベースカラー以外に関わるノードも用意してしまいましょう。以下のノードを追加してください。
・Normal From Height
・Simple Noise
追加したノードはLerpノードの下あたりに配置してください。
4.用意したノードを繋げる
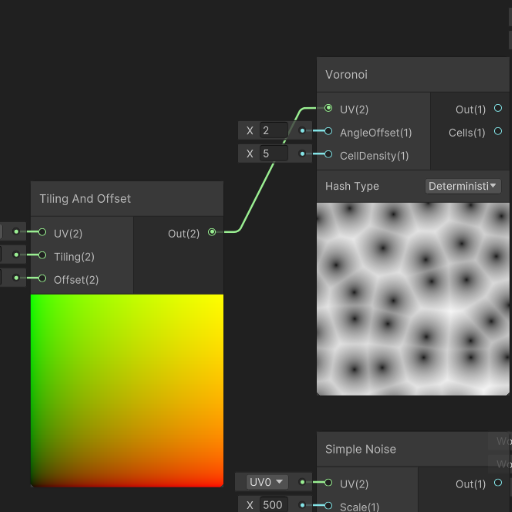
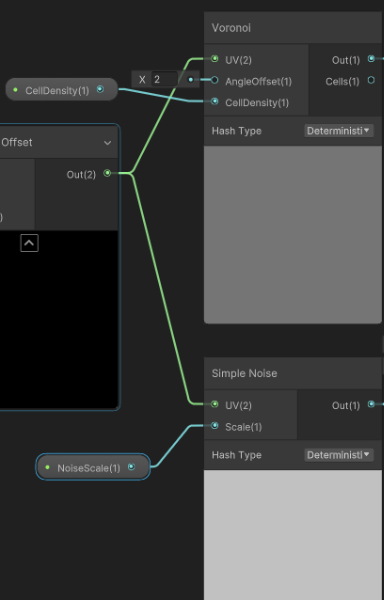
使用するノードは揃ったので、ここからはそのノードたちを繋げていきます。まずは「Tiling And Offset」を「Voronoi」と繋げましょう。Tiling And Offsetのウィンドウ右側に[out(2)]という項目があります。その横にある「〇」部分をつまみ、Voronoiの[UV(2)]の横にある「〇」部分までドラッグします。

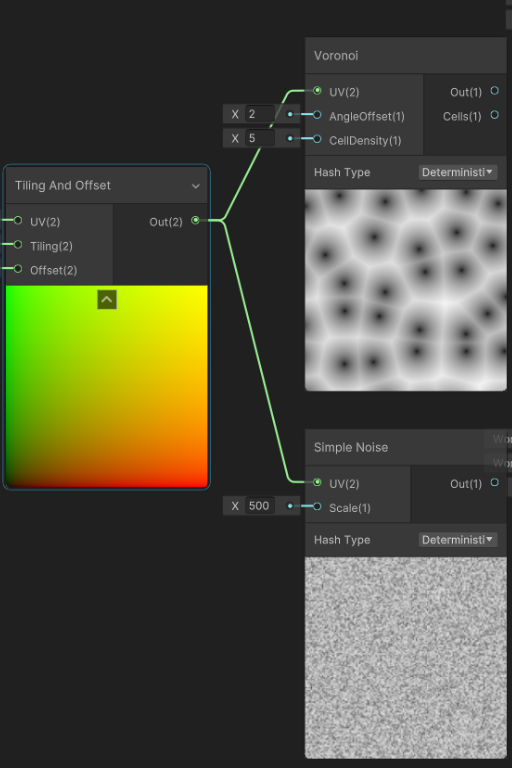
この要領で今度はSimple Noiseの[UV(2)]に繋げます。最終的にはこんな風になるはずです。

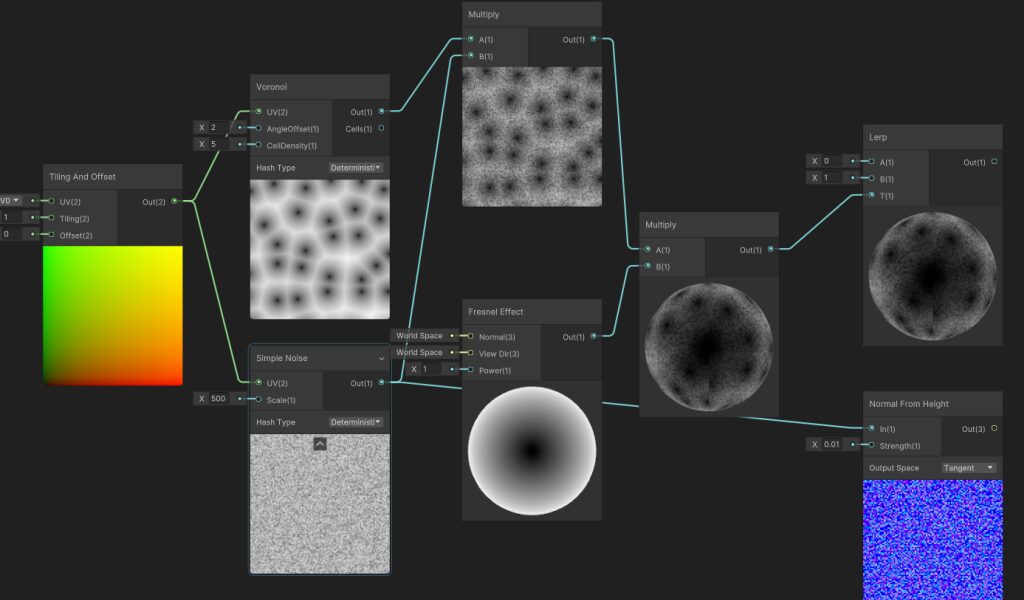
ノードの繋げ方はわかったと思うので、あとは以下に示す画像のようにノードを繋げていきましょう。

5.Black Boardに必要なプロパティを追加する
ノードは大体組み終わったので、今度はBlack Boardに必要なプロパティを追加していきます。
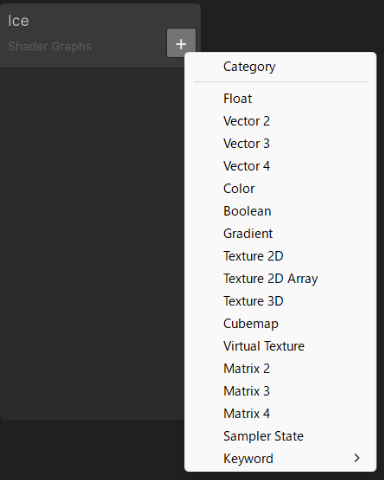
追加方法はBlack Boardウィンドウの右側にある「+」ボタンをクリックします。

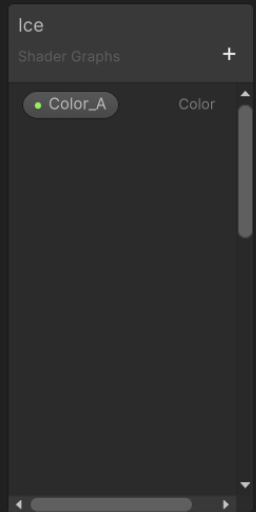
クリックすると上画像のような一覧が表示されると思います。まず試しに「Color」を選択しましょう。選択したら名前を「Color_A」としましょう。

名前を間違って確定させた場合やあとで別の名前にしたい場合は、プロパティをダブルクリックすれば再び名前入力状態になります。
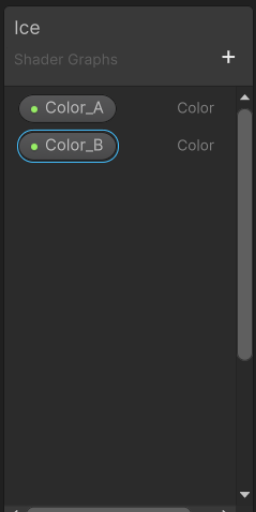
Color型のプロパティがもう一つ必要なので追加します。また「+」ボタンから追加してもいいですが、必要な型と同じ型のプロパティを選択した状態(水色のアウトラインがつきます)で「Ctrl + D(Windowsの場合)」を押すことで複製することもできます。いずれかの方法で追加しましょう。追加した二つ目のプロパティの名前は「Color_B」とします。

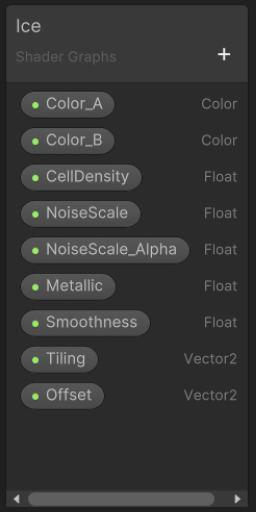
プロパティの追加方法はわかったと思うので、あとは以下に示す型のプロパティを以下の名前をつけて、Black Boardに追加しましょう。
・CellDensity
・NoiseScale
・NoiseScale_Alpha
・Metallic
・Smoothness
・Tiling
・Offset
以下のように追加できていればOKです。

6.追加したプロパティを各ノードに繋ぐ
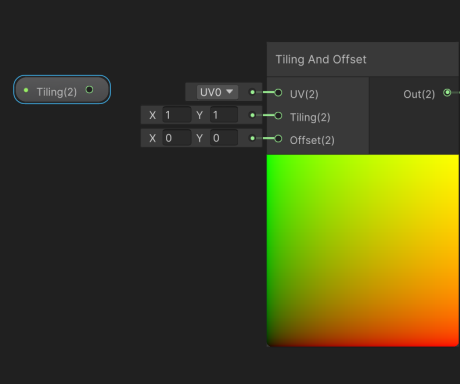
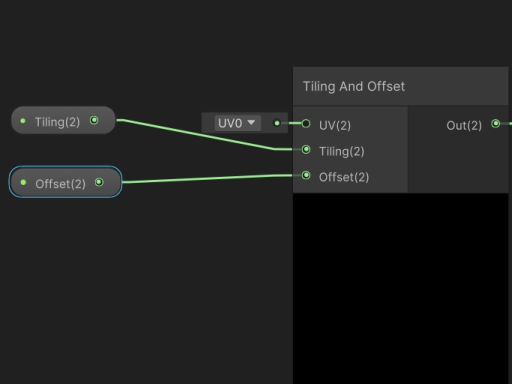
使用するプロパティが用意出来たら、これらのプロパティを先ほど組んだノードに繋げていきます。プロパティを編集画面に追加する方法は、対象のプロパティをドラッグ&ドロップするだけです。試しに「Tiling」をドラッグ&ドロップで「Tiling And Offset」ノードの近く辺りに追加しましょう。

画像のようにできたら、同様の手順で「Offset」と名付けたVector2型のプロパティも「Tiling And Offset」ノードの近くに追加しましょう。
追加が終わったら、ノードを以下の画像のように繋げてください。

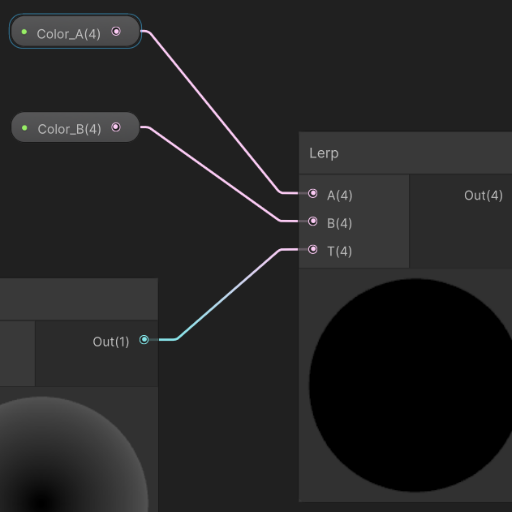
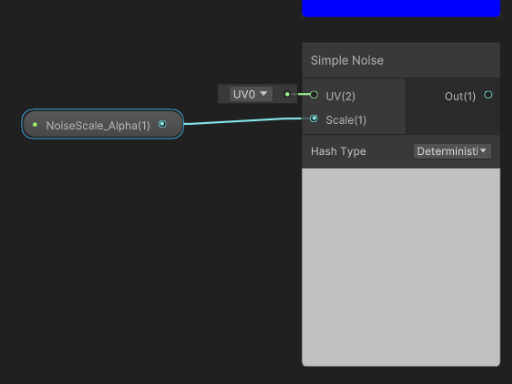
Tiling And Offsetまわりのノード設定はこれでほぼ終わりです。この調子で他のプロパティも各ノードと繋げていきましょう。繋げ方は以下の画像で確認してください。



「Metallic」と「Smoothness」に関してはのちに設定します。
7.プロパティやノードのデフォルト値などを設定する
ここからは、いくつかのノードやプロパティの各種値を設定します。まず始めに以下に示すノードの値を変更しましょう。
・Fresnel Effectの「Power」 ⇒ 0.7
・Normal From Heightの「Strength」 ⇒ 0.1
変更が終わったら、今度はBlack Boardに追加したプロパティのうち、いくつかのプロパティのデフォルト値を変更します。まず例として「Tiling」のデフォルト値を変更しましょう。Black Boardにある「Tiling」をクリックして選択(水色のアウトラインがついた状態)します。
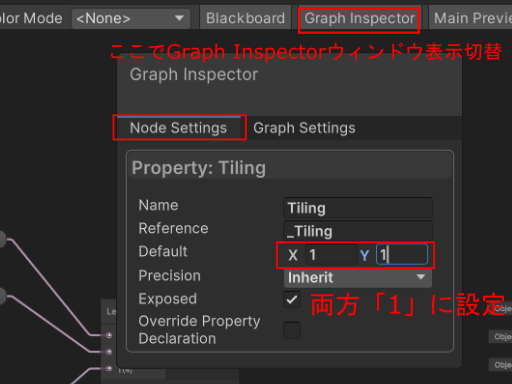
選択出来たら、Graph Inspectorウィンドウの[Node Settings]タブを選択します。もし、Graph Inspectorウィンドウが非表示の場合は、編集画面の右上にある「Graph Inspector」というボタンをクリックすれば表示されるはずです。
Graph Inspectorが開けたら、TilingのDefault値をともに「1」に変更します。

こんな感じでGraph Inspectorでは各種ノードやシェーダーの設定を変更できます。
では、残りのプロパティの設定を行っていきましょう。設定値は以下に記載します。
・CellDensity ⇒ 「Default」を「20」
・NoiseScale ⇒ 「Default」を「60」
・NoiseScale_Alpha ⇒ 「Default」を「200」
・MetallicとSmoothness ⇒ ともに「Default」を「0.5」、「Mode」を「Slider」
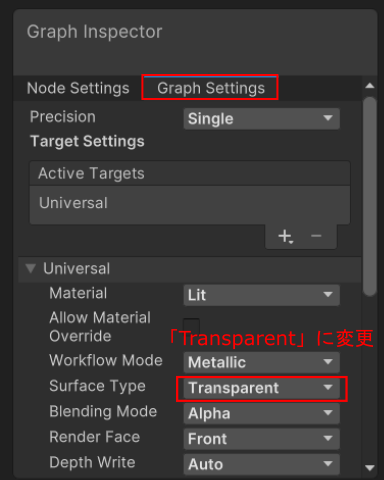
上記の設定が終わったら、次はGraph Settingsを開いて設定を変更します。
変更箇所はSurface Typeを「Transparent」にするだけです。

8.組んだノードをMaster Stackと繋げる
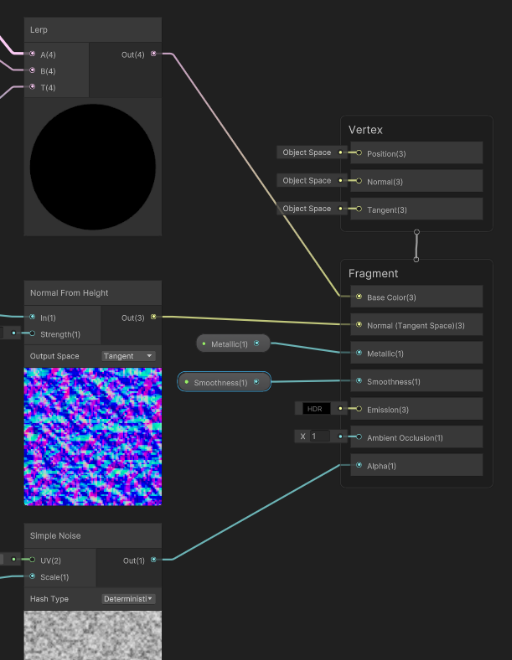
ノードの終端、最終的な出力を定義するMaster Stackに先ほど組んだノードを繋げていきます。繋げ方は以下の通り。

「Lerp」は「Base Color」に、「Normal From Height」は「Normal」、Normal From Heightとともに追加した方の「Simple Noise」は「Alpha」に繋げます。またBlack Boardに追加していた「Metallic」と「Smoothness」をドラッグ&ドロップで編集画面に持っていき、Master Stackの「Metallic」と「Smoothness」にそれぞれ繋ぎましょう。
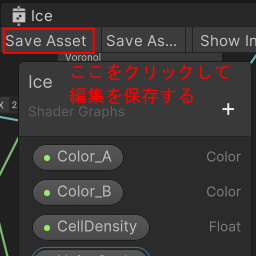
繋げ終わったら、左上にある「Save Asset」というボタンを押しましょう。ここを押さないと、ShaderGraphで編集した内容が反映されないので、忘れずにクリックしましょう。

9.マテリアルを新規作成し、作成したShaderGraphを適用する
ここまできたらいよいよ大詰めです。Unityのエディタ画面に戻り、マテリアルを新規作成します。マテリアルの名前は何でもいいですが、記事では今回「Ice」としました。
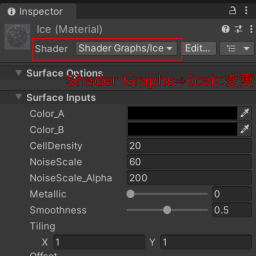
作成が終わったら、マテリアルのインスペクタにある「Shader」の部分を変更します。「Shader Graphs」を選択すると、その中に今回作成した「Ice」というShader Graphがあるはずです。それを選択しましょう。

10.インスペクタで各種パラメータを調整する
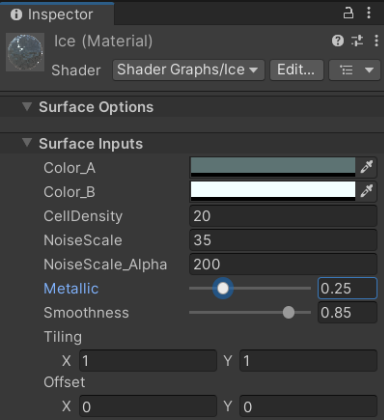
あとは、各種パラメータを調整するだけです。今回記事ではこんな感じでパラメータを設定しました。
・Color_A:「5D7373」に設定
・Color_B:「F3FFFF」に設定
・NormalScale:「35」に設定
・Metallic:「0.25」に設定
・Smoothness:「0.85」に設定

あとは好きなオブジェクトにマテリアルを適用してみましょう。これでShader Graphによる氷マテリアルの作成は終了です。お疲れ様でした。

おわりに
長くなってしまいましたが、初心者でもShader Graphでこんな表現ができることが少しは伝わったかと思います。今までは、Shaderをプログラミングで作成しなければなりませんでしたが、私のように知識が全くない人にとっては、とてもハードルが高いものでした。
しかし、Shader Graphの登場で少しでも素人がShaderを作成できるようになったのは非常にありがたいことです。
皆さんもこの機会にShader Graphで色々試してみてください。


コメント